おやっさんのWEBサイト制作への道
WEBサイト制作ど素人のおやっさんが、HTML、CSS、PHPなど学んでいく技術ブログです。
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
HTML/XHTML&CCS002(h1,p,)
※<>は全部全角で書いてあります。本当は半角です。
今日の朝はコンビニで、かなり年配の女性の方が働いてるのを見て自分も頑張らなきゃなと思いました。これからは、今日やった授業を全部ブログに書いてると時間が足りないので自分のわからないとことだけ書くことにします。
したがって見ている人にはわけがわらなく、まぁGUIのGは忍者ブログを運営している人に今は任せるとして、UIはできてないブログになります。(※元からできてない気もしますが・・・)
WEBサイトのトップページは・・・index.htmlにしたほうが良い。
なぜかと言うと基本、http://www.co.jpのあとにサーバー側でトップページを
http://www.co.jp/index.htmlと指定しているからです。
h1タグは基本1ページにつき1回までしか使えません。
上位の見出しより先に下位の見出を使わない。例えばh3→h1はダメです。要は番号順に使えってことです。
pタグで改行や空行が入るのはPタグをブラウザが独自に解釈した結果です。
先生曰くHTMLはページの見た目を作るものではなく、文書構造を作るものだそうです。
見た目を作るのはCSSだそうです。家にたとえるなら土台、骨組みがHTMLで外装、内装
がCSSって感じです。
W3C(World Wide Web Consortium)・・・HTML,XHTML,XMLの正解標準を計画している団体。
HTMLやXHTMLの勧告を公開しています。(※強制ではない)
強制ではないのでブラウザによって独自解釈され。表示がずれるそうです。
その為にブラウザ互換をもたせるテクニック、つまり表示ずれをなくすテクニック(ハック)があるそうです。
W3C validate(バリデート)・・・W3Cの勧告に合格してるかどうかチェックするそうです。
このサイトです↓
W3C validation
<img(タグ)src(属性)="aaa.png"(属性値) />
XHTMLのルール
①タグは小文字で書く。
②終了タグは省略できない。</p>とかスラッシュの入るのは省略できない。
③タグは入れ子にする。
例えば
<body>
<p></p>
</body>
は◎
<body>
<p>
</body>
</p>
は×
④空要素の末尾には半角スペース+/を付ける。
例だと<br />とかです。
⑤属性値は”でくくる。
<a href="http://validator.w3.org/">とかこんな感じです。
⑥これはよくわかりませんが属性値の省略各はしない
「~ checked="checked"」は属性値を書いてますね。
「~checked」はだけだと属性値は書いていないのでダメだそうです。
⑦これもよくわかりませんがname属性はid属性と併用する。
「<~ name="abc" id="abc">要はname属性をid属性と同じにすればいいみたいです。
⑧連続する半角スペースは一つの半角スペース扱いになる。
<p>こんにちは(※ここに半スペを3つ入れたことにする。)ドンタコスさん</p>
とこんにちはの後に半角スペースを3ついれても表示は・・・
こんにちは ドンタコスさん
となる。
addressタグ・・・連絡先、お問い合わせ先(メールアドレス・電話・住所)
CSS書き方
先生おすすめの書き方
h1 { font-size: 1.25em }
この例えだとh1の次に半角スペース
{の次に半角スペース
:の次に半角スペース
mの次に半角スペース
です。なぜかと言うとダブルクリックして選択するときに半角スペースは区切りなので、
そこで区切られて選択できるからです。コピペのとき便利です。
コピペしてやったほうが正確性、効率を上げられます。
上の例えだとh1部分がセレクタになります。セレクタはスタイル設定の適応先
(タグの名前、class、id、複数のタグです。)
font-sizeはプロパティと呼ばれていてスタイルの種類を指定します。
1.25emは値です
{}の間は設定内容です。
CSSの単位
px・・・
em・・・1em=1文字
%・・・最近使われるようになってきたそうです。親要素に対する文字の割合。
例えばうまい言い方が見つかりませんが・・・入れ子になっている外側のタグが親要素です。内側タグが子要素です。たぶんそんな感じです。
↓先生が勧めるWEBサイト紹介サイト
FWA
ABM
↓先生が勧めるHTML教本サイト
HTMLクイックリファレンス
今日の朝はコンビニで、かなり年配の女性の方が働いてるのを見て自分も頑張らなきゃなと思いました。これからは、今日やった授業を全部ブログに書いてると時間が足りないので自分のわからないとことだけ書くことにします。
したがって見ている人にはわけがわらなく、まぁGUIのGは忍者ブログを運営している人に今は任せるとして、UIはできてないブログになります。(※元からできてない気もしますが・・・)
WEBサイトのトップページは・・・index.htmlにしたほうが良い。
なぜかと言うと基本、http://www.co.jpのあとにサーバー側でトップページを
http://www.co.jp/index.htmlと指定しているからです。
見出しタグはh1タグ~h6タグ
まであり、重要度において使い分けるそうです。h1タグは基本1ページにつき1回までしか使えません。
上位の見出しより先に下位の見出を使わない。例えばh3→h1はダメです。要は番号順に使えってことです。
pタグ
・・・段落(1つの文章の集まりとがそんな感じです)タグです。pタグで改行や空行が入るのはPタグをブラウザが独自に解釈した結果です。
先生曰くHTMLはページの見た目を作るものではなく、文書構造を作るものだそうです。
見た目を作るのはCSSだそうです。家にたとえるなら土台、骨組みがHTMLで外装、内装
がCSSって感じです。
W3C(World Wide Web Consortium)・・・HTML,XHTML,XMLの正解標準を計画している団体。
HTMLやXHTMLの勧告を公開しています。(※強制ではない)
強制ではないのでブラウザによって独自解釈され。表示がずれるそうです。
その為にブラウザ互換をもたせるテクニック、つまり表示ずれをなくすテクニック(ハック)があるそうです。
W3C validate(バリデート)・・・W3Cの勧告に合格してるかどうかチェックするそうです。
このサイトです↓
W3C validation
<img(タグ)src(属性)="aaa.png"(属性値) />
XHTMLのルール
①タグは小文字で書く。
②終了タグは省略できない。</p>とかスラッシュの入るのは省略できない。
③タグは入れ子にする。
例えば
<body>
<p></p>
</body>
は◎
<body>
<p>
</body>
</p>
は×
④空要素の末尾には半角スペース+/を付ける。
例だと<br />とかです。
⑤属性値は”でくくる。
<a href="http://validator.w3.org/">とかこんな感じです。
⑥これはよくわかりませんが属性値の省略各はしない
「~ checked="checked"」は属性値を書いてますね。
「~checked」はだけだと属性値は書いていないのでダメだそうです。
⑦これもよくわかりませんがname属性はid属性と併用する。
「<~ name="abc" id="abc">要はname属性をid属性と同じにすればいいみたいです。
⑧連続する半角スペースは一つの半角スペース扱いになる。
<p>こんにちは(※ここに半スペを3つ入れたことにする。)ドンタコスさん</p>
とこんにちはの後に半角スペースを3ついれても表示は・・・
こんにちは ドンタコスさん
となる。
addressタグ・・・連絡先、お問い合わせ先(メールアドレス・電話・住所)
CSS書き方
先生おすすめの書き方
h1 { font-size: 1.25em }
この例えだとh1の次に半角スペース
{の次に半角スペース
:の次に半角スペース
mの次に半角スペース
です。なぜかと言うとダブルクリックして選択するときに半角スペースは区切りなので、
そこで区切られて選択できるからです。コピペのとき便利です。
コピペしてやったほうが正確性、効率を上げられます。
上の例えだとh1部分がセレクタになります。セレクタはスタイル設定の適応先
(タグの名前、class、id、複数のタグです。)
font-sizeはプロパティと呼ばれていてスタイルの種類を指定します。
1.25emは値です
{}の間は設定内容です。
CSSの単位
px・・・
em・・・1em=1文字
%・・・最近使われるようになってきたそうです。親要素に対する文字の割合。
例えばうまい言い方が見つかりませんが・・・入れ子になっている外側のタグが親要素です。内側タグが子要素です。たぶんそんな感じです。
↓先生が勧めるWEBサイト紹介サイト
FWA
ABM
↓先生が勧めるHTML教本サイト
HTMLクイックリファレンス
PR
HTML/XHTML&CCS001
今日からHTML、XHTMLに入ります。
HTMLとはWEB制作の基本プログラミング用語のことです。(※マークアップ言語)
文書をマークアップ(文書の構造、例えば段落、見栄え例えば、フォントの大きさを変えるなど)してハイパーリンク(リンク)させるます。
XHTMLはXMLに従うように一部使用を改めたマークアップ言語。
★WEBサイトの構造

★WEBサイトの種類
コーポレートサイト・・・企業サイト
ブログ
キャンペーンサイト又は特設サイト
スペシャルコンテンツ(略してスペコン)
ECサイト(e-comerseの略ネット販売のサイト)
SEOとは検索エンジン最適化のことですこれがすごい?と検索結果の上のほうに表示されます。先生いわくSEOがすごくても商品がすごくなければ意味ないそうです。自分もそう思います。つまり完全にこうと言うわけではないけれど良い商品(よいサイトも含まれると思います。)→勝手に上がるSEOってわけです。
HTMLはメモ帳などのテキストエディタ(※文章だけを表示するものです。)を使ってつくれるので(※メモ帳はウィンドウズに標準でインストールされています。)今回はメモ帳を使ってやります。
この時メモ帳の書式→右端で折り返すを使う画面の右端で文字が下の段にいくのでやりやすいです。
ファイル名は半角英数字、拡張子は.htmlです。→index.htmlとかです。
ファイル名は-と_なども使えます。
タグ(HTML)

DOCTYPE宣言・・・文章(DOCUMENT)の形式を宣言する。W3Cの定めた1種類のマークアップ言語の方式でwebpageを作っているということをブラウザに認識させるということかな?
★DOCTYPE宣言の種類
Strict・・・例えば1種類のマークアップ言語でW3Cという機関が定めた規則に沿ったタグしか使えないみたいな感じだと思います。厳密にってことです。
Transitional・・・Strictで使用できるものに加えて下位互換のために古いブラウザで独自拡張されたタグや属性も使える規格です。(※これが主流です)
Frameset・・・Transitionalに加えて、フレーム関連のタグや属性も使える規格です。良くわからないけど1つのページを複数のhtmlファイルで表示することができるらしいです。
たとえば普通はaa.htmlで1つのページを表示します。それをaa.html+bb.htmlで1つの画面を表示するみたいな感じです。
一般的にはHTMLはHTML4.01、XHTMLはXHTML1.01を使います。
文字コード(エンコード)・・・あ(日本語)とA(英語)とか0とか1とか=とか世界にはいろいろ文字や数字や記号ありますね。これをブラウザに認識させるのが文字コード宣言(※これやらないと文字化けします。)です。
文字コードにはいっぱい種類があり。いろんな文字を網羅しているのがUTF-8です。今現在はこの文字コードが支流だそうです。
(※テキストエディタで保存時と同じ文字コードで宣言する)
charset(character set)=文字コード(※スペル違ってらごめんなさい。)
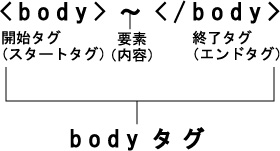
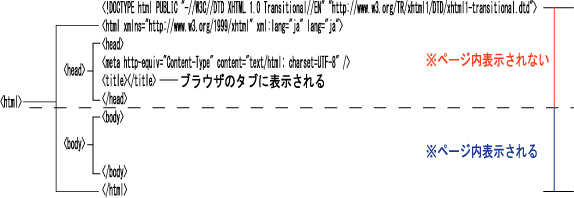
★HTMLの基本構造

(※図がかなり見にくくなってしまいましてすいません。)
初めにDOCTYPE宣言がきてその下に<html>がきて次に<head></head>がきて
その次に<body></body>です最後に</html>です。
(※<>は全角で書いてありますが本当は半角です。忍者ブログでタグを画面に表示させるしかたがわからいのですいません。)
タブに表示されるタイトルタグはトラブルの原因になるので半角カタカナを使わないようにする。
HTMLとはWEB制作の基本プログラミング用語のことです。(※マークアップ言語)
文書をマークアップ(文書の構造、例えば段落、見栄え例えば、フォントの大きさを変えるなど)してハイパーリンク(リンク)させるます。
XHTMLはXMLに従うように一部使用を改めたマークアップ言語。
★WEBサイトの構造
★WEBサイトの種類
コーポレートサイト・・・企業サイト
ブログ
キャンペーンサイト又は特設サイト
スペシャルコンテンツ(略してスペコン)
ECサイト(e-comerseの略ネット販売のサイト)
SEOとは検索エンジン最適化のことですこれがすごい?と検索結果の上のほうに表示されます。先生いわくSEOがすごくても商品がすごくなければ意味ないそうです。自分もそう思います。つまり完全にこうと言うわけではないけれど良い商品(よいサイトも含まれると思います。)→勝手に上がるSEOってわけです。
HTMLはメモ帳などのテキストエディタ(※文章だけを表示するものです。)を使ってつくれるので(※メモ帳はウィンドウズに標準でインストールされています。)今回はメモ帳を使ってやります。
この時メモ帳の書式→右端で折り返すを使う画面の右端で文字が下の段にいくのでやりやすいです。
ファイル名は半角英数字、拡張子は.htmlです。→index.htmlとかです。
ファイル名は-と_なども使えます。
タグ(HTML)
DOCTYPE宣言・・・文章(DOCUMENT)の形式を宣言する。W3Cの定めた1種類のマークアップ言語の方式でwebpageを作っているということをブラウザに認識させるということかな?
★DOCTYPE宣言の種類
Strict・・・例えば1種類のマークアップ言語でW3Cという機関が定めた規則に沿ったタグしか使えないみたいな感じだと思います。厳密にってことです。
Transitional・・・Strictで使用できるものに加えて下位互換のために古いブラウザで独自拡張されたタグや属性も使える規格です。(※これが主流です)
Frameset・・・Transitionalに加えて、フレーム関連のタグや属性も使える規格です。良くわからないけど1つのページを複数のhtmlファイルで表示することができるらしいです。
たとえば普通はaa.htmlで1つのページを表示します。それをaa.html+bb.htmlで1つの画面を表示するみたいな感じです。
一般的にはHTMLはHTML4.01、XHTMLはXHTML1.01を使います。
文字コード(エンコード)・・・あ(日本語)とA(英語)とか0とか1とか=とか世界にはいろいろ文字や数字や記号ありますね。これをブラウザに認識させるのが文字コード宣言(※これやらないと文字化けします。)です。
文字コードにはいっぱい種類があり。いろんな文字を網羅しているのがUTF-8です。今現在はこの文字コードが支流だそうです。
(※テキストエディタで保存時と同じ文字コードで宣言する)
charset(character set)=文字コード(※スペル違ってらごめんなさい。)
★HTMLの基本構造
(※図がかなり見にくくなってしまいましてすいません。)
初めにDOCTYPE宣言がきてその下に<html>がきて次に<head></head>がきて
その次に<body></body>です最後に</html>です。
(※<>は全角で書いてありますが本当は半角です。忍者ブログでタグを画面に表示させるしかたがわからいのですいません。)
タブに表示されるタイトルタグはトラブルの原因になるので半角カタカナを使わないようにする。
コンピューター基礎007
スパムメール・・・不特定多数の人に許可なく勝手にメールを送りつける迷惑メールのことです。
SSL・・・ウェブサーバーとブラウザの間でのやり取りするデータを暗号化する通信プロトコル。セキュリティが強固になります。
通常だと・・・http://だけど
SSLで暗号化すると・・・https://になる(sが付く)。
暗号化・・・決められた規則にしたがって、データを変換することです。第3者からみてもなんのデータがわかりません。
複合化・・・暗号化したデータを元に戻すことです。
暗号化や複合化するには鍵が必要です。
鍵には2種類あります。
公開鍵・・・インターネット上に送り手が送る情報を暗号化するための鍵。広く大勢の人に知られている。
秘密鍵・・・受け取り側が暗号化されたもの複合化すための鍵。
非対称鍵暗号方式・・・公開鍵と秘密鍵を使う。(※ツィッターのサイトなどはこの方式です。)
対象鍵暗号方式・・・秘密鍵と秘密鍵を使う。(※アメリカ政府などで使われています。)
プログラム・・・パソコンに指示書出すみたいな感じです。
一定の目的のために作成されたプログラム事をソフトウェアと言います。
ソフトウェアの種類はOSとアプリケーションソフトになります。
マシン語・・・パソコンの言語CPUが理解する。(2進数)
プログラム言語・・・マシン語を人間にわかるようにした言語です。
この辺が聞いてもよくわからないのですが・・・間違ってるかもしれませんが、
高級言語をマシン語に一括で(コンパイル)変換するのがコンパイラ型言語
(※C言語など)
プログラム言語を次々に翻訳しながらプログラムを実行していく言語をインタープリタ型言語(※JavaScript,PHP等)
クライアントサイドプログラム・・・ウェブサーバーからクライアントにデータをダウンロードして画像やイラストを動かしたりするプログラム(※JavaScript)
サーバーサイドプログラム(CGI)・・・クライアントからウェブサーバーに送られてきた情報を元にウェブサーバーでプログラムを実行するプログラムです。(※PHP、Perl、Rudy、Java、C言語)
後はよくわからないのですが・・・
SQL・・・データベースを管理するための語源
例えば25歳から35歳までの男性の会員データ知りたいときクライアントから情報を受け取ってデータベースサーバーでプログラムを実行する。(※インタープリタ型)
HTML・・・Hyper Text Markup Language
マークアップ言語・・・<body>本文</body>タグで囲むことで、ここが本文だとブラウザにわからせる。
ハイパーリング・・・ほかの文章にリンクさせる。
MXL・・・マークアップ言語のひとつ。データ管理に向いている。
タグを自由に命名できる。(※インタープリタ型)
例えば<name>ぽぽんた</name>、<tel>888-888-8888</tel>とか
↓今日先生におおすすめされたサイトシーイング
ECO ZOO
PLANET ZERO
roxik
SSL・・・ウェブサーバーとブラウザの間でのやり取りするデータを暗号化する通信プロトコル。セキュリティが強固になります。
通常だと・・・http://だけど
SSLで暗号化すると・・・https://になる(sが付く)。
暗号化・・・決められた規則にしたがって、データを変換することです。第3者からみてもなんのデータがわかりません。
複合化・・・暗号化したデータを元に戻すことです。
暗号化や複合化するには鍵が必要です。
鍵には2種類あります。
公開鍵・・・インターネット上に送り手が送る情報を暗号化するための鍵。広く大勢の人に知られている。
秘密鍵・・・受け取り側が暗号化されたもの複合化すための鍵。
非対称鍵暗号方式・・・公開鍵と秘密鍵を使う。(※ツィッターのサイトなどはこの方式です。)
対象鍵暗号方式・・・秘密鍵と秘密鍵を使う。(※アメリカ政府などで使われています。)
プログラム・・・パソコンに指示書出すみたいな感じです。
一定の目的のために作成されたプログラム事をソフトウェアと言います。
ソフトウェアの種類はOSとアプリケーションソフトになります。
マシン語・・・パソコンの言語CPUが理解する。(2進数)
プログラム言語・・・マシン語を人間にわかるようにした言語です。
この辺が聞いてもよくわからないのですが・・・間違ってるかもしれませんが、
高級言語をマシン語に一括で(コンパイル)変換するのがコンパイラ型言語
(※C言語など)
プログラム言語を次々に翻訳しながらプログラムを実行していく言語をインタープリタ型言語(※JavaScript,PHP等)
クライアントサイドプログラム・・・ウェブサーバーからクライアントにデータをダウンロードして画像やイラストを動かしたりするプログラム(※JavaScript)
サーバーサイドプログラム(CGI)・・・クライアントからウェブサーバーに送られてきた情報を元にウェブサーバーでプログラムを実行するプログラムです。(※PHP、Perl、Rudy、Java、C言語)
後はよくわからないのですが・・・
SQL・・・データベースを管理するための語源
例えば25歳から35歳までの男性の会員データ知りたいときクライアントから情報を受け取ってデータベースサーバーでプログラムを実行する。(※インタープリタ型)
HTML・・・Hyper Text Markup Language
マークアップ言語・・・<body>本文</body>タグで囲むことで、ここが本文だとブラウザにわからせる。
ハイパーリング・・・ほかの文章にリンクさせる。
MXL・・・マークアップ言語のひとつ。データ管理に向いている。
タグを自由に命名できる。(※インタープリタ型)
例えば<name>ぽぽんた</name>、<tel>888-888-8888</tel>とか
↓今日先生におおすすめされたサイトシーイング
ECO ZOO
PLANET ZERO
roxik
コンピューター基礎006
技術ブログで始めましたが、まだ技術ブログではないですね。
とりあえず続けます。
メール
xxxxx@yohoho.gr.jp
xxxxxはユーザ名
yohohoは組織名(企業やプロバイダーなど)
grは組織の属性(grならグループ?、coなら会社、neなら個人等)
企業がドメイン名をもってるかをはじめに聞いておくとよいそうです。
企業のドメイン名をとるには時間がかかるそうです。
webpageやメールアドレスのco.jpのことです。
Bluetooth(ブルートゥース)は無線通信の新しい企画です。
★特徴
免許不要の2.45GHz帯の電波を利用
10m~100mの近距離通信に対応
障害物があっても通信が可能
機器を最大8個まで同時に接続可能
セキュリティ機能がある
消費電力が少なく製造コストも安い
音声とデータの両方に対応
webpageを商売で制作するとき動作保証があるそうです。
今ならwinでIE7,8,9か6,7,8,9とfirefoxとchromeでちゃんとwebpageがみえる。
macだとIEの変わりにsafariだそうです。
ポータルサイト・・・インターネットの入り口にあたるようなサイトのことです。有名どころだとYahoo!JAPANとかGoogleです。
ポータルサイトの主なサービス
・検索エンジン
・路線検索
・ニュース、天気、株価等の情報サービス
・ウェブメール
・通販、オークション、本などのオンラインショッピング
・データ保存のサービス(ストレージサービス)
・ブログ作成サービス
・動画、アニメなどの配信サービス
・旅行、求人などの申し込みサービス
・フラワーギフトなどのギフトサービス
その他に、地域の情報に密着した、地域ポータルサイト。
特定の分野に特化した(スポーツとか女性とか)情報を扱うバーティカル・ポータルサイト。
ブログのトラックバックとは
自分の記事で相手のブログをリンクする。
相手のブログのトラックバックコーナーに自分のブログがリンクされる・・・ということらしい。
自動相互リンクみたいなものかな。
インターネット上で便利なアプリケーションソフトを自由に別のサービスと組み合わせて誰でも利用できるようにする技術をウェブサービスといいます。
マッシュアップ
複数のウェブサービスを繋ぎ合わせて一つのウェブサービスを作ること。
(例)路線検索、お店紹介、宿泊検索を一つのページでみれる。
オンラインストレージサービス
ネット上にサイズの大きいファイルをアップロードして保存しておき、使いたいときにダウンロードできるサービス。dropboxとか宅ふぁいるもそうらしいです。
RSSとはブログやニュースサイトのなどに直接行かなくても、更新情報を受け取れる事のできるサービスのことです。たぶんRSSボタンを押して登録することをRSSフィードと言うんだと思います。その登録したものをみる物をRSSリーダーといいます。IEだとリーダーが標準装備されています。
CMS・・・contents manegement systemの略でサイト管理システムのことです。
ブログシステム(CMS化している)
word press(ワードプレス)略WP※現在はこちら支流
moverble type(ムーバブルタイプ)略MT
データの受け渡し方法
FTP・・・ウェブサーバにアップロード→URLと認証ユーザ名+パスワード→相手がアクセスしてダウンロード。(※認証設定を忘れずにしましょう。)
★ウィルス・・・他人のコンピューターに勝手に入り込んで悪さをするプログラムのことです。
ファイル感染型はプログラムに寄生してどんどん増殖していきます。
ワームはプログラムを利用せず自力で増殖していくプログラムです。
トロイの木馬は一見正常なプログラムに見せかけて、実はパソコン内の個人情報を盗んだり、遠隔操作するための裏口(バックドア)を作ったりします。
ボットは感染したプログラムによりデータを抜き取ったりします。
★スパイウェア・・・ユーザーの知らないうちに勝手にインストールされてデータを外部に送信しているソフト。
キーロガー・・・キーボードで入力したデータを外部のパソコンに送るスパイウェアです。
アドウェア・・・勝手に広告を表示させたりするスパイウェアです。
後はブラウザの使用履歴はクッキーと呼ばれる所に保存されて入れそのクッキーを外部に送信してしまうスパイウェアとかインターネットのスタートページを変えてしまったり、接続先を海外のサイトに変えてしまったりするスパイウェアがあるそうです。
★フィッシング詐欺・・・疑似サイトのURLがリンクされたメールを送り、そのURLにアクセスして、例えば名前、メールアドレス、パスワード、カード番号などをうっかり入力してしまい個人情報が盗まれてしまいます。
↓先生おすすめのサイト
鈴懸
サッポロビール
とりあえず続けます。
メール
xxxxx@yohoho.gr.jp
xxxxxはユーザ名
yohohoは組織名(企業やプロバイダーなど)
grは組織の属性(grならグループ?、coなら会社、neなら個人等)
企業がドメイン名をもってるかをはじめに聞いておくとよいそうです。
企業のドメイン名をとるには時間がかかるそうです。
webpageやメールアドレスのco.jpのことです。
Bluetooth(ブルートゥース)は無線通信の新しい企画です。
★特徴
免許不要の2.45GHz帯の電波を利用
10m~100mの近距離通信に対応
障害物があっても通信が可能
機器を最大8個まで同時に接続可能
セキュリティ機能がある
消費電力が少なく製造コストも安い
音声とデータの両方に対応
webpageを商売で制作するとき動作保証があるそうです。
今ならwinでIE7,8,9か6,7,8,9とfirefoxとchromeでちゃんとwebpageがみえる。
macだとIEの変わりにsafariだそうです。
ポータルサイト・・・インターネットの入り口にあたるようなサイトのことです。有名どころだとYahoo!JAPANとかGoogleです。
ポータルサイトの主なサービス
・検索エンジン
・路線検索
・ニュース、天気、株価等の情報サービス
・ウェブメール
・通販、オークション、本などのオンラインショッピング
・データ保存のサービス(ストレージサービス)
・ブログ作成サービス
・動画、アニメなどの配信サービス
・旅行、求人などの申し込みサービス
・フラワーギフトなどのギフトサービス
その他に、地域の情報に密着した、地域ポータルサイト。
特定の分野に特化した(スポーツとか女性とか)情報を扱うバーティカル・ポータルサイト。
ブログのトラックバックとは
自分の記事で相手のブログをリンクする。
相手のブログのトラックバックコーナーに自分のブログがリンクされる・・・ということらしい。
自動相互リンクみたいなものかな。
インターネット上で便利なアプリケーションソフトを自由に別のサービスと組み合わせて誰でも利用できるようにする技術をウェブサービスといいます。
マッシュアップ
複数のウェブサービスを繋ぎ合わせて一つのウェブサービスを作ること。
(例)路線検索、お店紹介、宿泊検索を一つのページでみれる。
オンラインストレージサービス
ネット上にサイズの大きいファイルをアップロードして保存しておき、使いたいときにダウンロードできるサービス。dropboxとか宅ふぁいるもそうらしいです。
RSSとはブログやニュースサイトのなどに直接行かなくても、更新情報を受け取れる事のできるサービスのことです。たぶんRSSボタンを押して登録することをRSSフィードと言うんだと思います。その登録したものをみる物をRSSリーダーといいます。IEだとリーダーが標準装備されています。
CMS・・・contents manegement systemの略でサイト管理システムのことです。
ブログシステム(CMS化している)
word press(ワードプレス)略WP※現在はこちら支流
moverble type(ムーバブルタイプ)略MT
データの受け渡し方法
FTP・・・ウェブサーバにアップロード→URLと認証ユーザ名+パスワード→相手がアクセスしてダウンロード。(※認証設定を忘れずにしましょう。)
★ウィルス・・・他人のコンピューターに勝手に入り込んで悪さをするプログラムのことです。
ファイル感染型はプログラムに寄生してどんどん増殖していきます。
ワームはプログラムを利用せず自力で増殖していくプログラムです。
トロイの木馬は一見正常なプログラムに見せかけて、実はパソコン内の個人情報を盗んだり、遠隔操作するための裏口(バックドア)を作ったりします。
ボットは感染したプログラムによりデータを抜き取ったりします。
★スパイウェア・・・ユーザーの知らないうちに勝手にインストールされてデータを外部に送信しているソフト。
キーロガー・・・キーボードで入力したデータを外部のパソコンに送るスパイウェアです。
アドウェア・・・勝手に広告を表示させたりするスパイウェアです。
後はブラウザの使用履歴はクッキーと呼ばれる所に保存されて入れそのクッキーを外部に送信してしまうスパイウェアとかインターネットのスタートページを変えてしまったり、接続先を海外のサイトに変えてしまったりするスパイウェアがあるそうです。
★フィッシング詐欺・・・疑似サイトのURLがリンクされたメールを送り、そのURLにアクセスして、例えば名前、メールアドレス、パスワード、カード番号などをうっかり入力してしまい個人情報が盗まれてしまいます。
↓先生おすすめのサイト
鈴懸
サッポロビール
コンピューター基礎005(ショートカットキー)
拡張子・・・ファイルの形式を表す記号
.doc(ワード)
.xls(エクセル)
.ppt(パワーポイント)
.txt(テキスト)
.jpg(画像形式)
.gif(画像形式)
.png(画像形式)
ショートカットキー
ctrl+C・・・コピー
ctrl+X・・・カット(切り取り)
ctrl+V・・・ペースト
ctrl+Z・・・戻す
ctrl+S・・・保存
ctrl+A・・・全選択
ctrl+N・・・新規保存
ctrl+F・・・検索
ctrl+ドラッグ・・・ファイルを複製
alt+ドラッグ・・・ショートカット作成
ctrl+shift+N・・・フォルダ新規作成
★アプリケーションソフト
パッケージ版・・・CDやDVDからインストール
ダウンロード版・・・インターネットからインストール
(※ダウンロード版は.exeを保管しておいたほうがいい。そのバージョンが古くなるとサイトになくなりダウンロードできなくなるからです。)
アップデート・・・改良、修正(バージョン5.0からバージョン5.5とか)
アップグレード(バージョンアップ)・・・改訂(イラレ5からイラレ6とか)
アップグレード版などは通常版よりも安く買える・・・・追加、変更のプログラムだけだから。
フリーウェア・・・無料
シェアウェア・・・有料
カンパウェア・・・(ドネーションウェア)寄付
★画像方式
ビットマップ・・・何×何の四角いドットの集まりで画像が構成される。
jpg、gif
ベクター・・・座標と直線、曲線で画像が構成される。
AI(イラレ)、PSD(フォトショ)
ネットワーク
ネットワークの3つの要素
・2つ以上の物が繋がっている
・何かを運ぶための物
・管理、運営のための規則があること
同じ建物のように小さな限られた範囲で繋がっているネットワークをLAN
支店と本店のように遠隔地でコンピュータやLANが繋がっているネットワークをWAN
世界中のネットワークを地球規模で繋いだネットワークをインターネット
上り・・・アップロード(送信)
下り・・・ダウンロード(受信)
ネットワークの形
P2P(ピアツーピア)・・・パソコンが対等な立場で繋がる(LANなど)
クライアント/サーバー・・・サーバーに複数のクライアントが接続すること。クライアントがプロバイダーのサーバーになど。
ブロードバンドとは幅が広いという意味で・・・
光ファイバー
CATV
ADSL
高速無線通信
等があります。
通信プロトコル・・・ネットワーク上でデータを通信するための決まり。
例えるとAさんは日本語、Bさんはドイツ語を喋れるけど・・・それでは2人は意志の疎通ができない・・・、でもAさんとBさんは英語を話せる・・・つまり英語で意思の疎通ができるので英語が2人のプロトコルになる。
インターネット上で基盤になっているプロトコルをTCP/IPと言います。
その他のプロトコル
SMTP(メールを送信)
POP(メールを受信)
IPアドレス・・・ネットワークにつながっている装置の識別番号
「000.000.000.000」
ドメイン・・・IPアドレスを英数に変換したもの
~.com、~co.jp等
ドメイン名にアクセスがあるとDNSサーバーで対応するIPアドレスに接続する。
IPパケット・・・パケット通信のこと。データを一定サイズ単位に分割して通信する。
IPv4は32ビットで管理されており、よくわかりませんが約43億個のアドレスを割り振ることができるそうです。世界の人口は68億人ぐらいなのでIPアドレスが枯渇してしまいます。
そこで登場したのがIPv6です.128ビットで管理され2の128乗で43億の4乗個という無限に近いIPアドレスが割り当てられます。仕組みはよくわからないけどIPv6でIPアドレスの枯渇問題が解消されます。
先生の話だとサイトシーイングが大事だそうですサイトシーイングとはいろんなサイトを観て回ることです。とりあえず1日最低3サイトぐらい観て回ろうと思います。
ちなみに、↓これが先生のおすすめサイトです。
SOUR/MIRROR
TwitEndRoll
.doc(ワード)
.xls(エクセル)
.ppt(パワーポイント)
.txt(テキスト)
.jpg(画像形式)
.gif(画像形式)
.png(画像形式)
ショートカットキー
ctrl+C・・・コピー
ctrl+X・・・カット(切り取り)
ctrl+V・・・ペースト
ctrl+Z・・・戻す
ctrl+S・・・保存
ctrl+A・・・全選択
ctrl+N・・・新規保存
ctrl+F・・・検索
ctrl+ドラッグ・・・ファイルを複製
alt+ドラッグ・・・ショートカット作成
ctrl+shift+N・・・フォルダ新規作成
★アプリケーションソフト
パッケージ版・・・CDやDVDからインストール
ダウンロード版・・・インターネットからインストール
(※ダウンロード版は.exeを保管しておいたほうがいい。そのバージョンが古くなるとサイトになくなりダウンロードできなくなるからです。)
アップデート・・・改良、修正(バージョン5.0からバージョン5.5とか)
アップグレード(バージョンアップ)・・・改訂(イラレ5からイラレ6とか)
アップグレード版などは通常版よりも安く買える・・・・追加、変更のプログラムだけだから。
フリーウェア・・・無料
シェアウェア・・・有料
カンパウェア・・・(ドネーションウェア)寄付
★画像方式
ビットマップ・・・何×何の四角いドットの集まりで画像が構成される。
jpg、gif
ベクター・・・座標と直線、曲線で画像が構成される。
AI(イラレ)、PSD(フォトショ)
ネットワーク
ネットワークの3つの要素
・2つ以上の物が繋がっている
・何かを運ぶための物
・管理、運営のための規則があること
同じ建物のように小さな限られた範囲で繋がっているネットワークをLAN
支店と本店のように遠隔地でコンピュータやLANが繋がっているネットワークをWAN
世界中のネットワークを地球規模で繋いだネットワークをインターネット
上り・・・アップロード(送信)
下り・・・ダウンロード(受信)
ネットワークの形
P2P(ピアツーピア)・・・パソコンが対等な立場で繋がる(LANなど)
クライアント/サーバー・・・サーバーに複数のクライアントが接続すること。クライアントがプロバイダーのサーバーになど。
ブロードバンドとは幅が広いという意味で・・・
光ファイバー
CATV
ADSL
高速無線通信
等があります。
通信プロトコル・・・ネットワーク上でデータを通信するための決まり。
例えるとAさんは日本語、Bさんはドイツ語を喋れるけど・・・それでは2人は意志の疎通ができない・・・、でもAさんとBさんは英語を話せる・・・つまり英語で意思の疎通ができるので英語が2人のプロトコルになる。
インターネット上で基盤になっているプロトコルをTCP/IPと言います。
その他のプロトコル
SMTP(メールを送信)
POP(メールを受信)
IPアドレス・・・ネットワークにつながっている装置の識別番号
「000.000.000.000」
ドメイン・・・IPアドレスを英数に変換したもの
~.com、~co.jp等
ドメイン名にアクセスがあるとDNSサーバーで対応するIPアドレスに接続する。
IPパケット・・・パケット通信のこと。データを一定サイズ単位に分割して通信する。
IPv4は32ビットで管理されており、よくわかりませんが約43億個のアドレスを割り振ることができるそうです。世界の人口は68億人ぐらいなのでIPアドレスが枯渇してしまいます。
そこで登場したのがIPv6です.128ビットで管理され2の128乗で43億の4乗個という無限に近いIPアドレスが割り当てられます。仕組みはよくわからないけどIPv6でIPアドレスの枯渇問題が解消されます。
先生の話だとサイトシーイングが大事だそうですサイトシーイングとはいろんなサイトを観て回ることです。とりあえず1日最低3サイトぐらい観て回ろうと思います。
ちなみに、↓これが先生のおすすめサイトです。
SOUR/MIRROR
TwitEndRoll
カレンダー
最新コメント
[11/23 テスト]
最新記事
プロフィール
HN:
おやっさん
性別:
非公開
ブログ内検索
最古記事
(08/25)
(08/25)
(08/25)
(08/26)
(08/26)
P R
忍者ツールズプロフィール
忍者ツールズプロフィールは終了しました
カウンター
コガネモチ

