おやっさんのWEBサイト制作への道
WEBサイト制作ど素人のおやっさんが、HTML、CSS、PHPなど学んでいく技術ブログです。
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
HTML/XHTML&CCS004(font-weigjt,text-decoration)
★CSS種類
現時点で2種類覚えておけば大丈夫だそうです。
{font-weight: bold;}・・・boldは太字です。
{font-weight: normal;}・・・normalは通常ってことなので、通常の文字サイズです。
pxのことについて調べたのですが、簡単に言うとモニター上の色のついた点とのことです。
つまり、モニターによって1pxのサイズが違うので、もしかしたらスマホなどの画面は1pxが小さいのでfont-sizeで%とをつかう機会が増えたのかもしれませんね。あれ?1pxが大きいからって事も考えられますね。たぶんどちらかでしょう。
これも2種類覚えとけば大丈夫だそうです。
{text-decoration: underline;}・・・underlineは下線でのことです。
{text-decoration: none;}・・・noneはなしって事なので、テキストに装飾なしってことです。
余談ですが後は
{text-decoration: overline;}・・・テキスト(文字)の上に線です
{text-decoration: line-through;}・・・テキスト(文字)の取り消し線です。
(※今日も疲れたこんな感じです。)等があります。
★titleタグについて・・・ブラウザのタブに表示される所はトップページ以外はページ名が付きますよね。SEO上から見てもtitleタグの書き方はページ名 - サイトがいいそうです。
★h1~h6(見出しの使い方)
前にh1~h6まで順番に書くと言いましたが、こんな考え方もできるそうです。
h1自動車メーカー
h2トヨタ
h3カローラ
pカローラの説明
h3クラウン
pクラウンの説明
h2スズキ
h3アルトラパン
pアルトラパンの説明
h3ワゴンR
pワゴンRの説明
こんな感じでカテゴリーに分けても使えます。でもやはりh1は1ページにつき1つだけです。
↓先生お勧めのサイトシーイング
※Yahoo!のやっているサイトの大会みたいなものです。個人だと受賞すればお金がもらえるそうです。企業だともらえません。お金は欲しいですね。誰かお金ください。
Yahoo! crieative award
※有名な制作会社のサイトです。
バスキュール
1-10design
(※↑先生曰くこの2社が今の2強だそうです。)
AID-DCC
電通テック
IMG SRC(※イメージソース)
font-weight
・・・テキスト(文字)の太さ事です。現時点で2種類覚えておけば大丈夫だそうです。
{font-weight: bold;}・・・boldは太字です。
{font-weight: normal;}・・・normalは通常ってことなので、通常の文字サイズです。
pxのことについて調べたのですが、簡単に言うとモニター上の色のついた点とのことです。
つまり、モニターによって1pxのサイズが違うので、もしかしたらスマホなどの画面は1pxが小さいのでfont-sizeで%とをつかう機会が増えたのかもしれませんね。あれ?1pxが大きいからって事も考えられますね。たぶんどちらかでしょう。
text-decotration
・・・テキスト(文字)の装飾のことです。これも2種類覚えとけば大丈夫だそうです。
{text-decoration: underline;}・・・underlineは下線でのことです。
{text-decoration: none;}・・・noneはなしって事なので、テキストに装飾なしってことです。
余談ですが後は
{text-decoration: overline;}・・・テキスト(文字)の上に線です
{text-decoration: line-through;}・・・テキスト(文字)の取り消し線です。
(※
★titleタグについて・・・ブラウザのタブに表示される所はトップページ以外はページ名が付きますよね。SEO上から見てもtitleタグの書き方はページ名 - サイトがいいそうです。
★h1~h6(見出しの使い方)
前にh1~h6まで順番に書くと言いましたが、こんな考え方もできるそうです。
h1自動車メーカー
h2トヨタ
h3カローラ
pカローラの説明
h3クラウン
pクラウンの説明
h2スズキ
h3アルトラパン
pアルトラパンの説明
h3ワゴンR
pワゴンRの説明
こんな感じでカテゴリーに分けても使えます。でもやはりh1は1ページにつき1つだけです。
↓先生お勧めのサイトシーイング
※Yahoo!のやっているサイトの大会みたいなものです。個人だと受賞すればお金がもらえるそうです。企業だともらえません。お金は欲しいですね。誰かお金ください。
Yahoo! crieative award
※有名な制作会社のサイトです。
バスキュール
1-10design
(※↑先生曰くこの2社が今の2強だそうです。)
AID-DCC
電通テック
IMG SRC(※イメージソース)
PR
HTML/XHTML&CCS003(font-size,font-family,font-style,strong,em)
★CSSプロパティの種類
値はpx、em、%が今は支流みたいです。
{ font-family: sans-serif; }ならパソコンにインストールされているゴシック体のフォントのどれかを指定する。
{ font-family: serif;}ならパソコンにインストールされている明朝体のフォントのどれか指定する。
一般的にはフォントを指定するときは、
{ font-family: Verdana, Helvetica, sans-serif }と複数のフォントを指定する。
Verdana(第一候補フォント)とHelvetica(第二候補フォント)は英語のフォントです。クライアントのマシン(パソコンとか)にそれらのフォントが入ってない場合はsans-serif(第三候補フォント)でゴシック体のクライアントのパソコンに入っているどれかのフォントが使われます。
日本語(全角文字)フォント名や半角スペースが入るフォント名は"でくくる。
例えばこんな感じ{ font-family: "MS ゴシック"; }
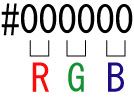
#000000~#ffffffの16進数で表示される。
16進数・・・012345789abcdef順で16文字。

Rはred
Gはgreen
Bはblue
です。
色が強いほど明るいので・・・
#ffffffは白#000000は黒です。
※余談ですがイラレとかフォトショのRGBは16進数を10進数に変換してるので・・・
Rは0~255、Gは0~255、Bは0~255となってるそうです。どう計算して変換してるのかの理屈はまったくわかりませんでした。
★セミコロンの役割・・・セミコロンとは;のことです。
これも区切りとして使われるので・・・
例)h1 { font-size: 0.75em; font-family: sans-serif; color: #ff0000 }
と区切るのですが末尾は必須ではないですが・・・先のことを考えると入れて置いたほうが間違いが少なくて済みます・・・ので
例)h1 { font-size: 0.75em; font-family: sans-serif; color: #ff0000; }
としたほうが良いそうです。
★スタイル設定の優先順位
対象に近いタグの設定が優先される。
例えばbodyタグにCSSでfont-style: #000000と設定して、h1にfont-style: #f00ff00と設定したらh1のテキスト(文字)はblueです。
italic・・・斜線
oblique・・・・通常のフォントを斜めに変形させ斜線にみせている。(使わない?一応書いときます。)
normal・・・通常表記
(※文字太くするためのものではない。太くなるのはブラウザの独自解釈です。)
ユーザビリティ・・・利便性(便利、使いやすい)
アクセシビリティ・・・視認性、操作性(すべての人が使えるがどうか)
↓今日の先生お勧めのサイトシーイング
Attraction
(※webカメラがないとだめかもです。)
BIRDMAN
font-size
・・・テキスト(文字の大きさ)値はpx、em、%が今は支流みたいです。
font-family
・・・フォントの事{ font-family: sans-serif; }ならパソコンにインストールされているゴシック体のフォントのどれかを指定する。
{ font-family: serif;}ならパソコンにインストールされている明朝体のフォントのどれか指定する。
一般的にはフォントを指定するときは、
{ font-family: Verdana, Helvetica, sans-serif }と複数のフォントを指定する。
Verdana(第一候補フォント)とHelvetica(第二候補フォント)は英語のフォントです。クライアントのマシン(パソコンとか)にそれらのフォントが入ってない場合はsans-serif(第三候補フォント)でゴシック体のクライアントのパソコンに入っているどれかのフォントが使われます。
日本語(全角文字)フォント名や半角スペースが入るフォント名は"でくくる。
例えばこんな感じ{ font-family: "MS ゴシック"; }
color
・・・テキスト(文字の色)を指定する。#000000~#ffffffの16進数で表示される。
16進数・・・012345789abcdef順で16文字。
Rはred
Gはgreen
Bはblue
です。
色が強いほど明るいので・・・
#ffffffは白#000000は黒です。
※余談ですがイラレとかフォトショのRGBは16進数を10進数に変換してるので・・・
Rは0~255、Gは0~255、Bは0~255となってるそうです。どう計算して変換してるのかの理屈はまったくわかりませんでした。
★セミコロンの役割・・・セミコロンとは;のことです。
これも区切りとして使われるので・・・
例)h1 { font-size: 0.75em; font-family: sans-serif; color: #ff0000 }
と区切るのですが末尾は必須ではないですが・・・先のことを考えると入れて置いたほうが間違いが少なくて済みます・・・ので
例)h1 { font-size: 0.75em; font-family: sans-serif; color: #ff0000; }
としたほうが良いそうです。
★スタイル設定の優先順位
対象に近いタグの設定が優先される。
例えばbodyタグにCSSでfont-style: #000000と設定して、h1にfont-style: #f00ff00と設定したらh1のテキスト(文字)はblueです。
font-style
・・・斜線表示及びその打消しです。italic・・・斜線
oblique・・・・通常のフォントを斜めに変形させ斜線にみせている。(使わない?一応書いときます。)
normal・・・通常表記
★strongタグ
・・・テキストを強調する。(※文字太くするためのものではない。太くなるのはブラウザの独自解釈です。)
★emタグ
・・・strongよりは弱い強調です。ユーザビリティ・・・利便性(便利、使いやすい)
アクセシビリティ・・・視認性、操作性(すべての人が使えるがどうか)
↓今日の先生お勧めのサイトシーイング
Attraction
(※webカメラがないとだめかもです。)
BIRDMAN
HTML/XHTML&CCS002(h1,p,)
※<>は全部全角で書いてあります。本当は半角です。
今日の朝はコンビニで、かなり年配の女性の方が働いてるのを見て自分も頑張らなきゃなと思いました。これからは、今日やった授業を全部ブログに書いてると時間が足りないので自分のわからないとことだけ書くことにします。
したがって見ている人にはわけがわらなく、まぁGUIのGは忍者ブログを運営している人に今は任せるとして、UIはできてないブログになります。(※元からできてない気もしますが・・・)
WEBサイトのトップページは・・・index.htmlにしたほうが良い。
なぜかと言うと基本、http://www.co.jpのあとにサーバー側でトップページを
http://www.co.jp/index.htmlと指定しているからです。
h1タグは基本1ページにつき1回までしか使えません。
上位の見出しより先に下位の見出を使わない。例えばh3→h1はダメです。要は番号順に使えってことです。
pタグで改行や空行が入るのはPタグをブラウザが独自に解釈した結果です。
先生曰くHTMLはページの見た目を作るものではなく、文書構造を作るものだそうです。
見た目を作るのはCSSだそうです。家にたとえるなら土台、骨組みがHTMLで外装、内装
がCSSって感じです。
W3C(World Wide Web Consortium)・・・HTML,XHTML,XMLの正解標準を計画している団体。
HTMLやXHTMLの勧告を公開しています。(※強制ではない)
強制ではないのでブラウザによって独自解釈され。表示がずれるそうです。
その為にブラウザ互換をもたせるテクニック、つまり表示ずれをなくすテクニック(ハック)があるそうです。
W3C validate(バリデート)・・・W3Cの勧告に合格してるかどうかチェックするそうです。
このサイトです↓
W3C validation
<img(タグ)src(属性)="aaa.png"(属性値) />
XHTMLのルール
①タグは小文字で書く。
②終了タグは省略できない。</p>とかスラッシュの入るのは省略できない。
③タグは入れ子にする。
例えば
<body>
<p></p>
</body>
は◎
<body>
<p>
</body>
</p>
は×
④空要素の末尾には半角スペース+/を付ける。
例だと<br />とかです。
⑤属性値は”でくくる。
<a href="http://validator.w3.org/">とかこんな感じです。
⑥これはよくわかりませんが属性値の省略各はしない
「~ checked="checked"」は属性値を書いてますね。
「~checked」はだけだと属性値は書いていないのでダメだそうです。
⑦これもよくわかりませんがname属性はid属性と併用する。
「<~ name="abc" id="abc">要はname属性をid属性と同じにすればいいみたいです。
⑧連続する半角スペースは一つの半角スペース扱いになる。
<p>こんにちは(※ここに半スペを3つ入れたことにする。)ドンタコスさん</p>
とこんにちはの後に半角スペースを3ついれても表示は・・・
こんにちは ドンタコスさん
となる。
addressタグ・・・連絡先、お問い合わせ先(メールアドレス・電話・住所)
CSS書き方
先生おすすめの書き方
h1 { font-size: 1.25em }
この例えだとh1の次に半角スペース
{の次に半角スペース
:の次に半角スペース
mの次に半角スペース
です。なぜかと言うとダブルクリックして選択するときに半角スペースは区切りなので、
そこで区切られて選択できるからです。コピペのとき便利です。
コピペしてやったほうが正確性、効率を上げられます。
上の例えだとh1部分がセレクタになります。セレクタはスタイル設定の適応先
(タグの名前、class、id、複数のタグです。)
font-sizeはプロパティと呼ばれていてスタイルの種類を指定します。
1.25emは値です
{}の間は設定内容です。
CSSの単位
px・・・
em・・・1em=1文字
%・・・最近使われるようになってきたそうです。親要素に対する文字の割合。
例えばうまい言い方が見つかりませんが・・・入れ子になっている外側のタグが親要素です。内側タグが子要素です。たぶんそんな感じです。
↓先生が勧めるWEBサイト紹介サイト
FWA
ABM
↓先生が勧めるHTML教本サイト
HTMLクイックリファレンス
今日の朝はコンビニで、かなり年配の女性の方が働いてるのを見て自分も頑張らなきゃなと思いました。これからは、今日やった授業を全部ブログに書いてると時間が足りないので自分のわからないとことだけ書くことにします。
したがって見ている人にはわけがわらなく、まぁGUIのGは忍者ブログを運営している人に今は任せるとして、UIはできてないブログになります。(※元からできてない気もしますが・・・)
WEBサイトのトップページは・・・index.htmlにしたほうが良い。
なぜかと言うと基本、http://www.co.jpのあとにサーバー側でトップページを
http://www.co.jp/index.htmlと指定しているからです。
見出しタグはh1タグ~h6タグ
まであり、重要度において使い分けるそうです。h1タグは基本1ページにつき1回までしか使えません。
上位の見出しより先に下位の見出を使わない。例えばh3→h1はダメです。要は番号順に使えってことです。
pタグ
・・・段落(1つの文章の集まりとがそんな感じです)タグです。pタグで改行や空行が入るのはPタグをブラウザが独自に解釈した結果です。
先生曰くHTMLはページの見た目を作るものではなく、文書構造を作るものだそうです。
見た目を作るのはCSSだそうです。家にたとえるなら土台、骨組みがHTMLで外装、内装
がCSSって感じです。
W3C(World Wide Web Consortium)・・・HTML,XHTML,XMLの正解標準を計画している団体。
HTMLやXHTMLの勧告を公開しています。(※強制ではない)
強制ではないのでブラウザによって独自解釈され。表示がずれるそうです。
その為にブラウザ互換をもたせるテクニック、つまり表示ずれをなくすテクニック(ハック)があるそうです。
W3C validate(バリデート)・・・W3Cの勧告に合格してるかどうかチェックするそうです。
このサイトです↓
W3C validation
<img(タグ)src(属性)="aaa.png"(属性値) />
XHTMLのルール
①タグは小文字で書く。
②終了タグは省略できない。</p>とかスラッシュの入るのは省略できない。
③タグは入れ子にする。
例えば
<body>
<p></p>
</body>
は◎
<body>
<p>
</body>
</p>
は×
④空要素の末尾には半角スペース+/を付ける。
例だと<br />とかです。
⑤属性値は”でくくる。
<a href="http://validator.w3.org/">とかこんな感じです。
⑥これはよくわかりませんが属性値の省略各はしない
「~ checked="checked"」は属性値を書いてますね。
「~checked」はだけだと属性値は書いていないのでダメだそうです。
⑦これもよくわかりませんがname属性はid属性と併用する。
「<~ name="abc" id="abc">要はname属性をid属性と同じにすればいいみたいです。
⑧連続する半角スペースは一つの半角スペース扱いになる。
<p>こんにちは(※ここに半スペを3つ入れたことにする。)ドンタコスさん</p>
とこんにちはの後に半角スペースを3ついれても表示は・・・
こんにちは ドンタコスさん
となる。
addressタグ・・・連絡先、お問い合わせ先(メールアドレス・電話・住所)
CSS書き方
先生おすすめの書き方
h1 { font-size: 1.25em }
この例えだとh1の次に半角スペース
{の次に半角スペース
:の次に半角スペース
mの次に半角スペース
です。なぜかと言うとダブルクリックして選択するときに半角スペースは区切りなので、
そこで区切られて選択できるからです。コピペのとき便利です。
コピペしてやったほうが正確性、効率を上げられます。
上の例えだとh1部分がセレクタになります。セレクタはスタイル設定の適応先
(タグの名前、class、id、複数のタグです。)
font-sizeはプロパティと呼ばれていてスタイルの種類を指定します。
1.25emは値です
{}の間は設定内容です。
CSSの単位
px・・・
em・・・1em=1文字
%・・・最近使われるようになってきたそうです。親要素に対する文字の割合。
例えばうまい言い方が見つかりませんが・・・入れ子になっている外側のタグが親要素です。内側タグが子要素です。たぶんそんな感じです。
↓先生が勧めるWEBサイト紹介サイト
FWA
ABM
↓先生が勧めるHTML教本サイト
HTMLクイックリファレンス
HTML/XHTML&CCS001
今日からHTML、XHTMLに入ります。
HTMLとはWEB制作の基本プログラミング用語のことです。(※マークアップ言語)
文書をマークアップ(文書の構造、例えば段落、見栄え例えば、フォントの大きさを変えるなど)してハイパーリンク(リンク)させるます。
XHTMLはXMLに従うように一部使用を改めたマークアップ言語。
★WEBサイトの構造

★WEBサイトの種類
コーポレートサイト・・・企業サイト
ブログ
キャンペーンサイト又は特設サイト
スペシャルコンテンツ(略してスペコン)
ECサイト(e-comerseの略ネット販売のサイト)
SEOとは検索エンジン最適化のことですこれがすごい?と検索結果の上のほうに表示されます。先生いわくSEOがすごくても商品がすごくなければ意味ないそうです。自分もそう思います。つまり完全にこうと言うわけではないけれど良い商品(よいサイトも含まれると思います。)→勝手に上がるSEOってわけです。
HTMLはメモ帳などのテキストエディタ(※文章だけを表示するものです。)を使ってつくれるので(※メモ帳はウィンドウズに標準でインストールされています。)今回はメモ帳を使ってやります。
この時メモ帳の書式→右端で折り返すを使う画面の右端で文字が下の段にいくのでやりやすいです。
ファイル名は半角英数字、拡張子は.htmlです。→index.htmlとかです。
ファイル名は-と_なども使えます。
タグ(HTML)

DOCTYPE宣言・・・文章(DOCUMENT)の形式を宣言する。W3Cの定めた1種類のマークアップ言語の方式でwebpageを作っているということをブラウザに認識させるということかな?
★DOCTYPE宣言の種類
Strict・・・例えば1種類のマークアップ言語でW3Cという機関が定めた規則に沿ったタグしか使えないみたいな感じだと思います。厳密にってことです。
Transitional・・・Strictで使用できるものに加えて下位互換のために古いブラウザで独自拡張されたタグや属性も使える規格です。(※これが主流です)
Frameset・・・Transitionalに加えて、フレーム関連のタグや属性も使える規格です。良くわからないけど1つのページを複数のhtmlファイルで表示することができるらしいです。
たとえば普通はaa.htmlで1つのページを表示します。それをaa.html+bb.htmlで1つの画面を表示するみたいな感じです。
一般的にはHTMLはHTML4.01、XHTMLはXHTML1.01を使います。
文字コード(エンコード)・・・あ(日本語)とA(英語)とか0とか1とか=とか世界にはいろいろ文字や数字や記号ありますね。これをブラウザに認識させるのが文字コード宣言(※これやらないと文字化けします。)です。
文字コードにはいっぱい種類があり。いろんな文字を網羅しているのがUTF-8です。今現在はこの文字コードが支流だそうです。
(※テキストエディタで保存時と同じ文字コードで宣言する)
charset(character set)=文字コード(※スペル違ってらごめんなさい。)
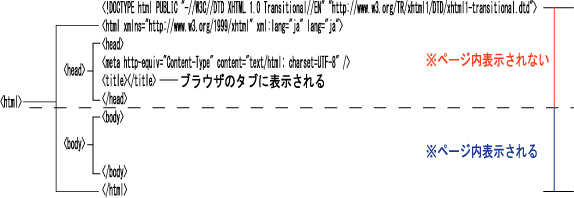
★HTMLの基本構造

(※図がかなり見にくくなってしまいましてすいません。)
初めにDOCTYPE宣言がきてその下に<html>がきて次に<head></head>がきて
その次に<body></body>です最後に</html>です。
(※<>は全角で書いてありますが本当は半角です。忍者ブログでタグを画面に表示させるしかたがわからいのですいません。)
タブに表示されるタイトルタグはトラブルの原因になるので半角カタカナを使わないようにする。
HTMLとはWEB制作の基本プログラミング用語のことです。(※マークアップ言語)
文書をマークアップ(文書の構造、例えば段落、見栄え例えば、フォントの大きさを変えるなど)してハイパーリンク(リンク)させるます。
XHTMLはXMLに従うように一部使用を改めたマークアップ言語。
★WEBサイトの構造
★WEBサイトの種類
コーポレートサイト・・・企業サイト
ブログ
キャンペーンサイト又は特設サイト
スペシャルコンテンツ(略してスペコン)
ECサイト(e-comerseの略ネット販売のサイト)
SEOとは検索エンジン最適化のことですこれがすごい?と検索結果の上のほうに表示されます。先生いわくSEOがすごくても商品がすごくなければ意味ないそうです。自分もそう思います。つまり完全にこうと言うわけではないけれど良い商品(よいサイトも含まれると思います。)→勝手に上がるSEOってわけです。
HTMLはメモ帳などのテキストエディタ(※文章だけを表示するものです。)を使ってつくれるので(※メモ帳はウィンドウズに標準でインストールされています。)今回はメモ帳を使ってやります。
この時メモ帳の書式→右端で折り返すを使う画面の右端で文字が下の段にいくのでやりやすいです。
ファイル名は半角英数字、拡張子は.htmlです。→index.htmlとかです。
ファイル名は-と_なども使えます。
タグ(HTML)
DOCTYPE宣言・・・文章(DOCUMENT)の形式を宣言する。W3Cの定めた1種類のマークアップ言語の方式でwebpageを作っているということをブラウザに認識させるということかな?
★DOCTYPE宣言の種類
Strict・・・例えば1種類のマークアップ言語でW3Cという機関が定めた規則に沿ったタグしか使えないみたいな感じだと思います。厳密にってことです。
Transitional・・・Strictで使用できるものに加えて下位互換のために古いブラウザで独自拡張されたタグや属性も使える規格です。(※これが主流です)
Frameset・・・Transitionalに加えて、フレーム関連のタグや属性も使える規格です。良くわからないけど1つのページを複数のhtmlファイルで表示することができるらしいです。
たとえば普通はaa.htmlで1つのページを表示します。それをaa.html+bb.htmlで1つの画面を表示するみたいな感じです。
一般的にはHTMLはHTML4.01、XHTMLはXHTML1.01を使います。
文字コード(エンコード)・・・あ(日本語)とA(英語)とか0とか1とか=とか世界にはいろいろ文字や数字や記号ありますね。これをブラウザに認識させるのが文字コード宣言(※これやらないと文字化けします。)です。
文字コードにはいっぱい種類があり。いろんな文字を網羅しているのがUTF-8です。今現在はこの文字コードが支流だそうです。
(※テキストエディタで保存時と同じ文字コードで宣言する)
charset(character set)=文字コード(※スペル違ってらごめんなさい。)
★HTMLの基本構造
(※図がかなり見にくくなってしまいましてすいません。)
初めにDOCTYPE宣言がきてその下に<html>がきて次に<head></head>がきて
その次に<body></body>です最後に</html>です。
(※<>は全角で書いてありますが本当は半角です。忍者ブログでタグを画面に表示させるしかたがわからいのですいません。)
タブに表示されるタイトルタグはトラブルの原因になるので半角カタカナを使わないようにする。
カレンダー
最新コメント
[11/23 テスト]
最新記事
プロフィール
HN:
おやっさん
性別:
非公開
ブログ内検索
最古記事
(08/25)
(08/25)
(08/25)
(08/26)
(08/26)
P R
忍者ツールズプロフィール
忍者ツールズプロフィールは終了しました
カウンター
コガネモチ

