おやっさんのWEBサイト制作への道
WEBサイト制作ど素人のおやっさんが、HTML、CSS、PHPなど学んでいく技術ブログです。
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
HTML/XHTML&CCS003(font-size,font-family,font-style,strong,em)
★CSSプロパティの種類
値はpx、em、%が今は支流みたいです。
{ font-family: sans-serif; }ならパソコンにインストールされているゴシック体のフォントのどれかを指定する。
{ font-family: serif;}ならパソコンにインストールされている明朝体のフォントのどれか指定する。
一般的にはフォントを指定するときは、
{ font-family: Verdana, Helvetica, sans-serif }と複数のフォントを指定する。
Verdana(第一候補フォント)とHelvetica(第二候補フォント)は英語のフォントです。クライアントのマシン(パソコンとか)にそれらのフォントが入ってない場合はsans-serif(第三候補フォント)でゴシック体のクライアントのパソコンに入っているどれかのフォントが使われます。
日本語(全角文字)フォント名や半角スペースが入るフォント名は"でくくる。
例えばこんな感じ{ font-family: "MS ゴシック"; }
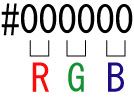
#000000~#ffffffの16進数で表示される。
16進数・・・012345789abcdef順で16文字。

Rはred
Gはgreen
Bはblue
です。
色が強いほど明るいので・・・
#ffffffは白#000000は黒です。
※余談ですがイラレとかフォトショのRGBは16進数を10進数に変換してるので・・・
Rは0~255、Gは0~255、Bは0~255となってるそうです。どう計算して変換してるのかの理屈はまったくわかりませんでした。
★セミコロンの役割・・・セミコロンとは;のことです。
これも区切りとして使われるので・・・
例)h1 { font-size: 0.75em; font-family: sans-serif; color: #ff0000 }
と区切るのですが末尾は必須ではないですが・・・先のことを考えると入れて置いたほうが間違いが少なくて済みます・・・ので
例)h1 { font-size: 0.75em; font-family: sans-serif; color: #ff0000; }
としたほうが良いそうです。
★スタイル設定の優先順位
対象に近いタグの設定が優先される。
例えばbodyタグにCSSでfont-style: #000000と設定して、h1にfont-style: #f00ff00と設定したらh1のテキスト(文字)はblueです。
italic・・・斜線
oblique・・・・通常のフォントを斜めに変形させ斜線にみせている。(使わない?一応書いときます。)
normal・・・通常表記
(※文字太くするためのものではない。太くなるのはブラウザの独自解釈です。)
ユーザビリティ・・・利便性(便利、使いやすい)
アクセシビリティ・・・視認性、操作性(すべての人が使えるがどうか)
↓今日の先生お勧めのサイトシーイング
Attraction
(※webカメラがないとだめかもです。)
BIRDMAN
font-size
・・・テキスト(文字の大きさ)値はpx、em、%が今は支流みたいです。
font-family
・・・フォントの事{ font-family: sans-serif; }ならパソコンにインストールされているゴシック体のフォントのどれかを指定する。
{ font-family: serif;}ならパソコンにインストールされている明朝体のフォントのどれか指定する。
一般的にはフォントを指定するときは、
{ font-family: Verdana, Helvetica, sans-serif }と複数のフォントを指定する。
Verdana(第一候補フォント)とHelvetica(第二候補フォント)は英語のフォントです。クライアントのマシン(パソコンとか)にそれらのフォントが入ってない場合はsans-serif(第三候補フォント)でゴシック体のクライアントのパソコンに入っているどれかのフォントが使われます。
日本語(全角文字)フォント名や半角スペースが入るフォント名は"でくくる。
例えばこんな感じ{ font-family: "MS ゴシック"; }
color
・・・テキスト(文字の色)を指定する。#000000~#ffffffの16進数で表示される。
16進数・・・012345789abcdef順で16文字。
Rはred
Gはgreen
Bはblue
です。
色が強いほど明るいので・・・
#ffffffは白#000000は黒です。
※余談ですがイラレとかフォトショのRGBは16進数を10進数に変換してるので・・・
Rは0~255、Gは0~255、Bは0~255となってるそうです。どう計算して変換してるのかの理屈はまったくわかりませんでした。
★セミコロンの役割・・・セミコロンとは;のことです。
これも区切りとして使われるので・・・
例)h1 { font-size: 0.75em; font-family: sans-serif; color: #ff0000 }
と区切るのですが末尾は必須ではないですが・・・先のことを考えると入れて置いたほうが間違いが少なくて済みます・・・ので
例)h1 { font-size: 0.75em; font-family: sans-serif; color: #ff0000; }
としたほうが良いそうです。
★スタイル設定の優先順位
対象に近いタグの設定が優先される。
例えばbodyタグにCSSでfont-style: #000000と設定して、h1にfont-style: #f00ff00と設定したらh1のテキスト(文字)はblueです。
font-style
・・・斜線表示及びその打消しです。italic・・・斜線
oblique・・・・通常のフォントを斜めに変形させ斜線にみせている。(使わない?一応書いときます。)
normal・・・通常表記
★strongタグ
・・・テキストを強調する。(※文字太くするためのものではない。太くなるのはブラウザの独自解釈です。)
★emタグ
・・・strongよりは弱い強調です。ユーザビリティ・・・利便性(便利、使いやすい)
アクセシビリティ・・・視認性、操作性(すべての人が使えるがどうか)
↓今日の先生お勧めのサイトシーイング
Attraction
(※webカメラがないとだめかもです。)
BIRDMAN
PR
コメント
カレンダー
最新コメント
[11/23 テスト]
最新記事
プロフィール
HN:
おやっさん
性別:
非公開
ブログ内検索
最古記事
(08/25)
(08/25)
(08/25)
(08/26)
(08/26)
P R
忍者ツールズプロフィール
忍者ツールズプロフィールは終了しました
カウンター
コガネモチ

