おやっさんのWEBサイト制作への道
WEBサイト制作ど素人のおやっさんが、HTML、CSS、PHPなど学んでいく技術ブログです。
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
PHP006(画像アップローダー01 enctype="multipart/form-data",$_FILES,MIMEタイプ)
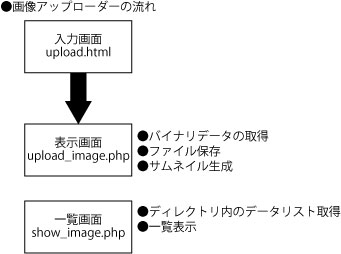
★画像アップローダーを作ってみます。

lessonディレクトリにchap3ディレクトリを作ります。その中に
↓upload.htmlを作ります。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
</style>
<title>画像ファイアップロード</title>
</head>
<body>
<p>アップロードする画像ファイル(JPEG形式)を入力してください。</p>
<form action="upload_image.php" method="POST" enctype="multipart/form-data">
<p>画像ファイル:<br />
<input type="file" name="filename" size="50" accept="image/jpeg,image/gif,image/png" />
</p>
<p>
<input type="submit" value="アップロード">
</p>
</form>
</body>
</html>
ちなみにenctype属性はデフォルトで、
enctype="application/x-www-form-urlencode"になってます。これはURLクエリで、つまりURLで使える文字列で送信します。
●<input type="file" name="filename" size="50" accept="image/jpeg,image/gif,image/png" />はtype="file"でファイルの選択ができるようになります。ちなみにaccept属性でファイルのMIMEタイプを指定できますが、対応しているブラウザが少ないので、あまり意味はないかもです。
↓upload.htmlはChromeでみると、こんな感じです。(※画像はクリックすると大きくなります。)

次に、
upload_image.phpを作ります。↓
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
</style>
<title>画像ファイアップロード</title>
</head>
<body>
<?php
//ファイルの取り出し
$file_name = $_FILES['filename']['name'];
//ファイル(MIMEタイプの取り出し)
$file_type = $_FILES['filename']['type'];
//一時ファイルの取り出し
$temp_name = $_FILES['filename']['tmp_name'];
//ファイルの容量
$file_size = $_FILES['filename']['size'];
//エラー
$file_error = $_FILES['filename']['error'];
?>
<p>■アップロードファイル情報</p>
<p>画像ファイル名:<?php echo $file_name ?></p>
<p>MIMEタイプ:<?php echo $file_type ?></p>
<p>一時ファイル:<?php echo $temp_name ?></p>
<p>データ容量:<?php echo $file_size ?></p>
<p>データの一時ファイル保存の成否:<?php echo $file_error ?></p>
</body>
</html>
アップロードされたファイルの各種情報を取得します。
ちなみに
$_FILES変数はスーパーグローバル変数と言われています。
変数と値の内容が決まっています。ちなみに、
$_POST['title']とか$_POST['message']とかもスーパーグローバル変数です。
あと$GET['~']も、スーパーグローバル変数です。
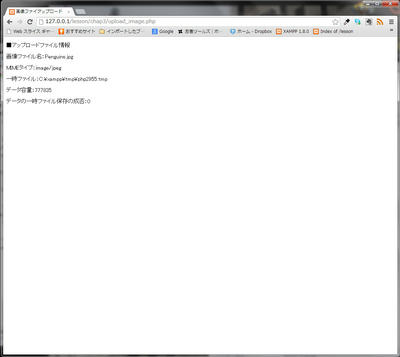
↓ブラウザで表示するとこんな感じです。(※クリックすると画像は拡大します。)

$FILES['filename']['name'];でファイル名。
$FILES['filename']['type'];でMIMEタイプ。
$FILES['filename']['size'];でデータの容量(バイト単位です。)
$FILES['filename']['tmp_name'];で一時保存のファイル名です。
$FILES['filename']['error'];でエラーコードです。「0」意外は異常らしいです。ほとんど使わないそうです。
image/jpeg
image/gif
image/png
text/html
みたいに
タイプ/サブタイプ
で表示されます。
ここまででバイナリでファイルデータがサーバーのキャッシュメモリに一時保存されています。たぶん。
lessonディレクトリにchap3ディレクトリを作ります。その中に
↓upload.htmlを作ります。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
</style>
<title>画像ファイアップロード</title>
</head>
<body>
<p>アップロードする画像ファイル(JPEG形式)を入力してください。</p>
<form action="upload_image.php" method="POST" enctype="multipart/form-data">
<p>画像ファイル:<br />
<input type="file" name="filename" size="50" accept="image/jpeg,image/gif,image/png" />
</p>
<p>
<input type="submit" value="アップロード">
</p>
</form>
</body>
</html>
●enctype="multipart/form-data"
・・・ファイルをアップロードする時はenctype属性は"multipart/form-data"になります。これはバイナリ(※2進数、0と1)でデータを送信する方式です。method属性がPOSTの時しか使えません。ちなみにenctype属性はデフォルトで、
enctype="application/x-www-form-urlencode"になってます。これはURLクエリで、つまりURLで使える文字列で送信します。
●<input type="file" name="filename" size="50" accept="image/jpeg,image/gif,image/png" />はtype="file"でファイルの選択ができるようになります。ちなみにaccept属性でファイルのMIMEタイプを指定できますが、対応しているブラウザが少ないので、あまり意味はないかもです。
↓upload.htmlはChromeでみると、こんな感じです。(※画像はクリックすると大きくなります。)
次に、
upload_image.phpを作ります。↓
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
</style>
<title>画像ファイアップロード</title>
</head>
<body>
<?php
//ファイルの取り出し
$file_name = $_FILES['filename']['name'];
//ファイル(MIMEタイプの取り出し)
$file_type = $_FILES['filename']['type'];
//一時ファイルの取り出し
$temp_name = $_FILES['filename']['tmp_name'];
//ファイルの容量
$file_size = $_FILES['filename']['size'];
//エラー
$file_error = $_FILES['filename']['error'];
?>
<p>■アップロードファイル情報</p>
<p>画像ファイル名:<?php echo $file_name ?></p>
<p>MIMEタイプ:<?php echo $file_type ?></p>
<p>一時ファイル:<?php echo $temp_name ?></p>
<p>データ容量:<?php echo $file_size ?></p>
<p>データの一時ファイル保存の成否:<?php echo $file_error ?></p>
</body>
</html>
●$_FILES変数
アップロードされたファイルの各種情報を取得します。
ちなみに
$_FILES変数はスーパーグローバル変数と言われています。
●スーパーグローバル変数とは
・・・定義ずみの変数のことです。変数と値の内容が決まっています。ちなみに、
$_POST['title']とか$_POST['message']とかもスーパーグローバル変数です。
あと$GET['~']も、スーパーグローバル変数です。
↓ブラウザで表示するとこんな感じです。(※クリックすると画像は拡大します。)
$FILES['filename']['name'];でファイル名。
$FILES['filename']['type'];でMIMEタイプ。
$FILES['filename']['size'];でデータの容量(バイト単位です。)
$FILES['filename']['tmp_name'];で一時保存のファイル名です。
$FILES['filename']['error'];でエラーコードです。「0」意外は異常らしいです。ほとんど使わないそうです。
●MIMEタイプ
・・・ファイル形式名。間違ってるかもしれないけど拡張子ではなくホントのファイル名的な意味合いですかね?Windowsだと拡張子は偽装できます。拡張子はなにか黒い香りがしますね~。image/jpeg
image/gif
image/png
text/html
みたいに
タイプ/サブタイプ
で表示されます。
ここまででバイナリでファイルデータがサーバーのキャッシュメモリに一時保存されています。たぶん。
PR
コメント
カレンダー
最新コメント
[11/23 テスト]
最新記事
プロフィール
HN:
おやっさん
性別:
非公開
ブログ内検索
最古記事
(08/25)
(08/25)
(08/25)
(08/26)
(08/26)
P R
忍者ツールズプロフィール
忍者ツールズプロフィールは終了しました
カウンター
コガネモチ

