おやっさんのWEBサイト制作への道
WEBサイト制作ど素人のおやっさんが、HTML、CSS、PHPなど学んでいく技術ブログです。
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
HTML/XHTML&CCS005(br,a ,line-height)
★HTML,XHTMLのタグ
改行のことです。
行間を空ける為、複数個連続>(※<br />><br />とか)で使うのはよくないらしいです。
たとえば
こんにちは<br />こんばんは
だと
こんにちは
こんばんは・・・となります。
リンク(アンカー)のことです。
↓たとえばYahoo!にリンクさせると・・・
Yahoo!
ってリンクできます。
~のところには・・・
URLのような絶対パスと
同一フォルダ同士の相対パスがあります。

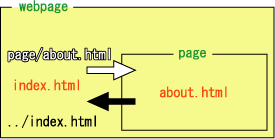
相対パスは例えば上の図のように、webpageフォルダの中にpageフォルダがあるとします。そうするとindex.htmlからabout.htmlにリンクするにはpageフォルダに階層を下げなければいけなくなります。階層を下げる場合は、
<a href="page/about.html">~</a>になります。
逆にabout.htmlからindex.htmlにリンクするには、pageフォルダからwebpageフォルダに階層を上げなければなりません。階層を上げる場合は、
<a href="../index.html">~</a>になります。
webpageフォルダにpageフォルダがなくindex.htmlとabout.htmlが同じ階層の場合は
index.htmlからabout.htmlへのリンクは
<a href="about.html">~</a>となります。
どんなに階層が複雑になっても基本この考えです。
★CSS
{line-height: 20px;}
{line-height: 140%;}
{line-height 1.4;}
みたいな感じで書きます。
高さとは例えば1.4の場合は・・・

上の図のように文字が1で文字の上の高さが0.4です。なので1.4です。
↓先生おすすめの技術的なうんちくが載っている?参考サイトです。
Web Creator Box
コリス
↓先生おすすめのWEB制作会社のサイト
面白法人カヤック
katamari
FICC
BFP
PARTY
↓先生お勧めのサイトシーイングサイト
androp
<br />(※HTMLでは<br>)
改行のことです。
行間を空ける為、複数個連続>(※<br />><br />とか)で使うのはよくないらしいです。
たとえば
こんにちは<br />こんばんは
だと
こんにちは
こんばんは・・・となります。
<a href="~">
リンク(アンカー)のことです。
↓たとえばYahoo!にリンクさせると・・・
Yahoo!
ってリンクできます。
~のところには・・・
URLのような絶対パスと
同一フォルダ同士の相対パスがあります。
相対パスは例えば上の図のように、webpageフォルダの中にpageフォルダがあるとします。そうするとindex.htmlからabout.htmlにリンクするにはpageフォルダに階層を下げなければいけなくなります。階層を下げる場合は、
<a href="page/about.html">~</a>になります。
逆にabout.htmlからindex.htmlにリンクするには、pageフォルダからwebpageフォルダに階層を上げなければなりません。階層を上げる場合は、
<a href="../index.html">~</a>になります。
webpageフォルダにpageフォルダがなくindex.htmlとabout.htmlが同じ階層の場合は
index.htmlからabout.htmlへのリンクは
<a href="about.html">~</a>となります。
どんなに階層が複雑になっても基本この考えです。
★CSS
line-height
・・・行の高さのことです。単位はpx,%,単位なし(倍率)です。{line-height: 20px;}
{line-height: 140%;}
{line-height 1.4;}
みたいな感じで書きます。
高さとは例えば1.4の場合は・・・
上の図のように文字が1で文字の上の高さが0.4です。なので1.4です。
↓先生おすすめの技術的なうんちくが載っている?参考サイトです。
Web Creator Box
コリス
↓先生おすすめのWEB制作会社のサイト
面白法人カヤック
katamari
FICC
BFP
PARTY
↓先生お勧めのサイトシーイングサイト
androp
PR
コメント
カレンダー
最新コメント
[11/23 テスト]
最新記事
プロフィール
HN:
おやっさん
性別:
非公開
ブログ内検索
最古記事
(08/25)
(08/25)
(08/25)
(08/26)
(08/26)
P R
忍者ツールズプロフィール
忍者ツールズプロフィールは終了しました
カウンター
コガネモチ

