おやっさんのWEBサイト制作への道
WEBサイト制作ど素人のおやっさんが、HTML、CSS、PHPなど学んでいく技術ブログです。
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
HTML/XHTML&CCS007(セレクタの種類,display,list-style-type,margin,padding)
★CSS
例えば
h,p { ~;}の場合
hとpに同じCSSの設定が適応されます。
2個以上いくつでも可です。
例えば
ul a {~;}の場合
ulの中のaにCSSが適応されます。
階層は問いません。
何段階でもOKです。(例 u li a {~;})
例えば
p>strong { ~;}の場合
p直下のstrongだけにCSSが適応されます。
例えば
h1+p { ~;}の場合
h1の直後のpだけCSSが適応されます。
* { ~;}
全てのタグに適応さてれます。
使えるタグすべてに適応さてるので、そのページで使ってないタグもブラウザが探すので、その結果表示速度が遅くなるので、あまり推奨しないそうです。
ブロック要素・・・直後に改行が入ります。(h1~h6,p,ul,li・・・)
インライン要素・・・改行されない。(strong,a,img)
{ display: block;}・・・ブロック要素扱いです。
{ display: inline;}・・・インライン要素扱いです。
{ display: none;}・・・非表示状態です。あくどい埋め込み技が使えそうです。
{ list-style-type: none;}・・・マーカーなしです。
{ list-style-type: disc;}・・・黒丸です。
{ list-style-type: circle;}・・・白丸です。
{ list-style-type: square;}・・・黒四角です。
{ list-style-type: upper-roman;}・・・ローマ数字の大文字です。
{ list-style-type: lower-roman;}・・・ローマ数字の小文字です。
{ list-style-type: upper-alpha;}・・・アルファベットの大文字です。
{ list-style-type: lower-alpha;}・・・アルファベットの小文字です。
な感じです。
{ list-style-type: circle;}・・・白丸です。
な感じです。
{ list-style-type: square;}・・・黒四角です。
な感じです。
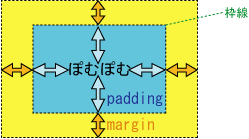
↓図にするとこんな感じです。

上のタグと直後の下のタグでmarginが重なった場合は・・・

Aのmagin-bottomが値が大きいのでそっちが上の図のように優先されます。
Aのmagin-bottomとBのmagin-topがプラスの値にはなりません。
セレクタの種類
○一括指定セレクタ
例えば
h,p { ~;}の場合
hとpに同じCSSの設定が適応されます。
2個以上いくつでも可です。
○子孫セレクタ
例えば
ul a {~;}の場合
ulの中のaにCSSが適応されます。
階層は問いません。
何段階でもOKです。(例 u li a {~;})
○子セレクタ
例えば
p>strong { ~;}の場合
p直下のstrongだけにCSSが適応されます。
○隣接セレクタ
例えば
h1+p { ~;}の場合
h1の直後のpだけCSSが適応されます。
全称セレクタ(※アスタリスクを使う)
* { ~;}
全てのタグに適応さてれます。
使えるタグすべてに適応さてるので、そのページで使ってないタグもブラウザが探すので、その結果表示速度が遅くなるので、あまり推奨しないそうです。
ブロック要素・・・直後に改行が入ります。(h1~h6,p,ul,li・・・)
インライン要素・・・改行されない。(strong,a,img)
display
・・・表示状態のことです。{ display: block;}・・・ブロック要素扱いです。
{ display: inline;}・・・インライン要素扱いです。
{ display: none;}・・・非表示状態です。あくどい埋め込み技が使えそうです。
list-style-type
・・・リストマーカーの設定です。{ list-style-type: none;}・・・マーカーなしです。
{ list-style-type: disc;}・・・黒丸です。
{ list-style-type: circle;}・・・白丸です。
{ list-style-type: square;}・・・黒四角です。
{ list-style-type: upper-roman;}・・・ローマ数字の大文字です。
{ list-style-type: lower-roman;}・・・ローマ数字の小文字です。
{ list-style-type: upper-alpha;}・・・アルファベットの大文字です。
{ list-style-type: lower-alpha;}・・・アルファベットの小文字です。
- うさぎ
な感じです。
{ list-style-type: circle;}・・・白丸です。
- うさぎ
な感じです。
{ list-style-type: square;}・・・黒四角です。
- うさぎ
な感じです。
margin
・・・枠線の外側の四方の間隔です。margin-right
・・・枠線の外側の右側の間隔です。margin-left
・・・枠線の外側の左側側の間隔です。margin-top
・・・枠線の外側の上側の間隔です。margin-bottom
・・・枠線の外側の下側の間隔です。padding
・・・枠線の内側の四方の間隔です。padding-right
・・・枠線の内側の右側の間隔です。padding-left
・・・枠線の内側の左側側の間隔です。padding-top
・・・枠線の内側の上側の間隔です。padding-bottom
・・・枠線の内側の下側の間隔です。↓図にするとこんな感じです。
上のタグと直後の下のタグでmarginが重なった場合は・・・
Aのmagin-bottomが値が大きいのでそっちが上の図のように優先されます。
Aのmagin-bottomとBのmagin-topがプラスの値にはなりません。
PR
コメント
カレンダー
最新コメント
[11/23 テスト]
最新記事
プロフィール
HN:
おやっさん
性別:
非公開
ブログ内検索
最古記事
(08/25)
(08/25)
(08/25)
(08/26)
(08/26)
P R
忍者ツールズプロフィール
忍者ツールズプロフィールは終了しました
カウンター
コガネモチ

